= erledigt ! – Theme dementsprechend angepasst.
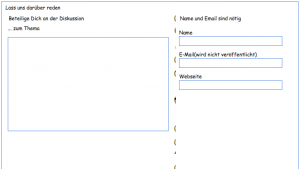
Das hier vor zwei Tagen installierte „wp-Monalisa 0.5″ ist klasse, aber in einer bestimmten Situation gibt es beim kommentieren eines Artikels leider einen Darstellungsfehler :

Einige Autoren und natürlich ich selbst, haben sich schon an dem netten PlugIn erfreut.
Von ein paar Lesern/Besuchern, die Artikel kommentieren wollten, wurde ich darauf hingewiesen, das für sie die Smilies nicht angezeigt werden, weil sich in dem dafür vorgesehenem Bereich, rechts neben dem Texteingabefeld, die Eingabefelder für Name, Email und Webseite des Verfassers befinden. Jedes (unsichtbare) Smilie rückt dadurch auch die Funktion „senden“ zum geschriebenen Kommentar, um eine Zeile nach unten, so das diese gaanz weit unten erscheint.
Wie und in welcher Datei kann ich jetzt bei wp-Monalisa eine Veränderung vornehmen, dass die Smilies nicht mehr rechts neben dem Kommentar-Eingabefeld zu Auswahl angezeigt werden, sondern als Block unter dem Kommentar-Eingabefeld.
Beschäftige mich leider erst seit kurzer Zeit mir php und .css, wüsste aber einen Editor um Veränderungen vorzunehmen, zu bedienen.
Danke fürs lesen
Über eine Antwort würde ich mich freuen


Jau, nu klappts wunderbar. Ohje, mit CSS kenne ich mich ja noch viel weniger aus *lach* Schön das es geklappt hat.
Hab aber grad noch etwas bemerkt. Beim Smilieeinbinden wird immer der html code zur Grafik ins Kommentarfeld gesetzt. Das kannste in den Plugineinstellungen umstellen. Denn wenn sich mal am Pfad oder so etwas ändert, sind alle angezeigten Smilies futsch in den Kommentaren und Artikeln. Mit den Shortcodes ist das einbinden sicherer. Es sei denn, es ist so gewollt von dir 😉
Danke, freut mich auch.
Das war auch erst meine zweite Erfahrung mit CSS (nachdem ich es schaffte den ungewollten Rahmen um die Smilies zu eliminieren).
Gute Idee, der hmtl-code irritiert dazu auch noch „Nichteingeweihte“, da ist die angezeigte Doppelpunktsteuerung schon einleuchtender.
Jetzt ist es so wie gewollt. 😉
Danke dir für den Tipp.
Sieht gut aus mit FF3.5.x und so schön grün. ^^
Jo, feine grüne Smilies … bestimmt auch bald mehr davon.

Dank des an der comments.css rumdoktorns, jetzt auch ordentliche Darstellung für alle Kommentatoren.
Ich gleube, jetzt hat es geklappt.

Habe mal in der comments.css die Position des „fieldone“ von right auf bottom gesetzt.
Jetzt erscheinen die Eingabefelder zum Autoren über dem Textfeld und die Smilies daneben.
Die Definitionen zu Position und Größe der einzelnen Datenfelder (author, email, url) habe ich in der comments.php gefunden.
Aber die Position des Gesamten Datensatzes nicht.
Wäre auch zu einfach gewesen, wenn ich aus „right“ einfach hätte „bottom“ machen können. 😉
Guten Morgen 🙂
Also ich weiss, dass es die comments.php in deinem Theme ist.
Was da aber geändert werden mus, das kann ich dir nicht sagen. Hab ich leider keine Ahnung von. Ist auch die Frage, ob man nun vielleicht die Textfelder unter das Kommentarfeld legt, oder das Plugin verändert. Wenn man das Plugin verändert, wäre die Veränderung vermutlich nach jedem Pluginupdate wieder weg.
Also würde ich eher das Them, bzw. die comments.php verändern. Das Original natürlich vorher sichern.
Aber wie gesagt, was da nun genau gemacht werden muss, das weiss ich leider nicht.
Moin Rio,
danke für den Tipp.
Die Darstellung im Theme anzupassen und nicht im PlugIn ist wohl auch der bessere Lösungsansatz, weil Zukunftsorientiert.
Werde mich mal ganz vorsichtig ans Werk machen.